Как сделать бегущую строку?
Вопросы Что такое страх?
Вопросы Окна ПВХ от VEKA: преимущества
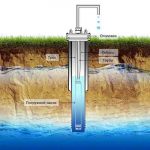
Вопросы Системы дренажа на участке: виды и устройство
Вопросы Как пополнить Steam в России в 2024?
Вопросы Плюсы и минусы приобретения новостройки в Подмосковье
Вопросы Сухие монтажно-кладочные смеси: широкий спектр применения в строительстве
Вопросы Комфорт на рабочем месте: зачем нужен правильный компьютерный стул
Вопросы Стоимость банкротства граждан в Волгограде























Насчёт бегущей строки, вспоминается одна вещь. В своё время, году в девяносто девятом, мы приобрели телевизор. Так там была возможность настроить так, чтобы узнавать погоду, какие можно было купить билеты на поезд или авиабилеты. На то время это казалось верхом техники. Всё это было сделано в виде бегущих строк. Вообще-то, бегущая строчка, это скорее не столько нужда, сколько красивый эффект, который не всегда вписывается в определённый параметр. Сейчас сайта раскрашивают такими вещами, как бегущие строчки. Ну ещё бы! Мышку так тяжело сдвинуть с места, чтобы прочесть что-то, что уже доходят до определённого «удобства», чтобы не утруждать пользователя перемещением экрана для дальнейшего прочтения нужного текста. Не знаю, может быть я и не прав, но это моё личное мнение, которое не претендует на истину последней инстанции. Но считаю, что бегущая строчка — это просто баловство.
Что же касается того, как сделать бегущую строчку, то это довольно сложно. Особенно это сложно в том случае, если вы не знакомы с такими вещами, как веб-программирование. Есть в этом плане свои теги и атрибуты. Бегущая строка в HTML определяется такими тегами, как lt;marqueegt; lt;/marqueegt;.
menifa-purple utm_campaign=ma_.
Атрибут behavior= определяет движение текста.
Предлагаю вашему вниманию просмотреть наглядный пример, как можно сделать бегущую строку. Думаю, что просмотр вам лучше даст понятие об этом:
http://www.youtube.com/watch?v=stKcmDZ9oR8
Но прежде, рекомендую вам изучить веб-программирование.
Желаю здоровья и удачи!